Fluid. Was ist Fluid? Wo kommt es vor? Und was kann es alles sein? Dieser Frage gehen wir dieses Jahr nach. Wir wollen uns im Rahmen unseres Jahresthemas „Fluid“ nicht nur auf unseren Bereich des Kommunikationsdesigns eingrenzen, sondern breit gefächert aufzeigen, wo uns dieses Thema im Alltag überall begegnet. In diesem Artikel setzten wir uns mit der Konstelllation von fluid und Typografie auseinander. Die sogenannten Liquid-fonts werden von den verschiedensten Grafik– und Medienportalen als einer der größten Trends dieses Jahr in Punkto Gestaltung genannt. Damit wird, meiner Meinung nach, nicht nur der Wandel von Grafikdesign in eine kreativere, weniger statische Richtung dargestellt; fluide Gestaltung ist auch sinnbildlich für die Entwicklung unserer Gesellschaft. Grenzen verschwimmen und der Mensch wird zunehmend als fluides Individuum gesehen anstatt in eine Box gesperrt.
Als Kommunikationsdesigner:innen arbeiten wir mit einigen Werkzeugen um unsere Arbeiten zu visualisieren, eines davon ist die Typografie, also das Schriftbild. Text ist ein essenzieller Bestandteil von Kommunikationsdesign, daher ist es umso wichtiger sich mit Schriften und deren Wirkung auseinanderzusetzen. Jede Schrift hat einen eigenen Stil – einen eigenen „Vibe“, wenn man so will. Die Auswahl der passenden Schrift ist also unumgänglich wenn man eine bestimmte Wirkung erzielen will.
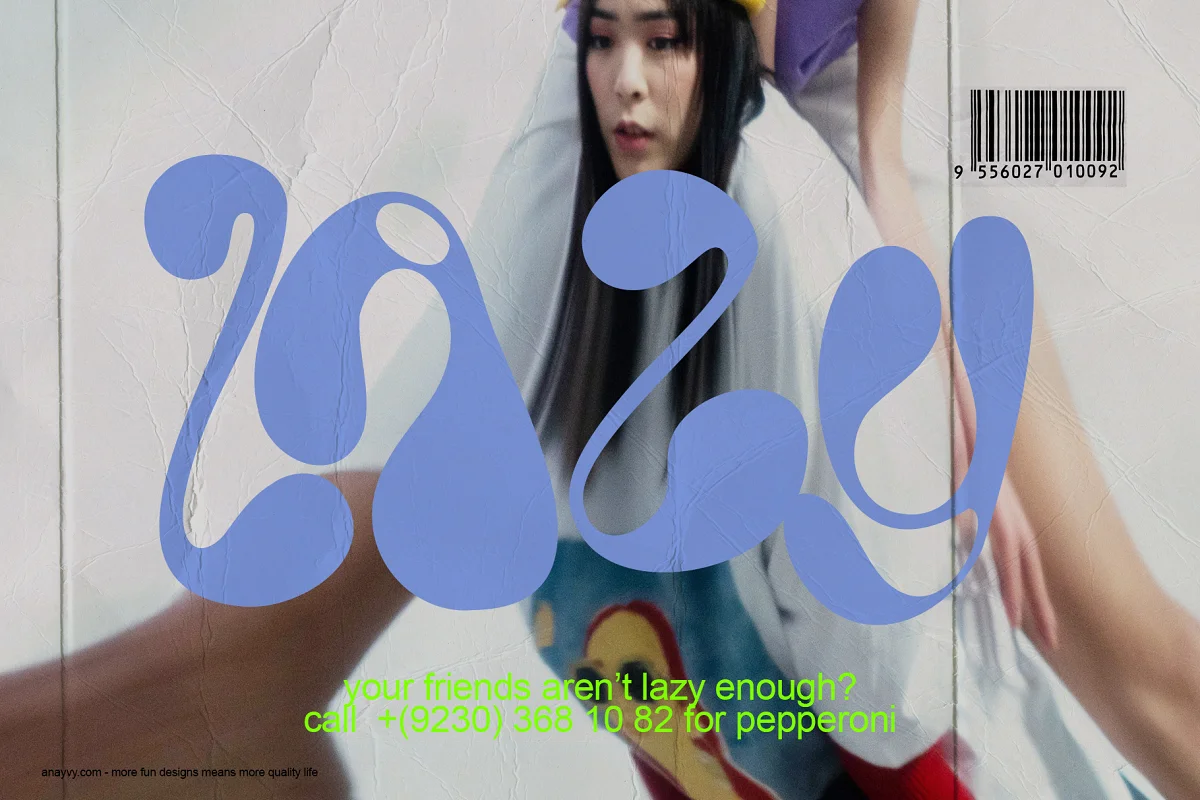
Typografie ist ein Bereich der sich stetig weiterentwickelt, daher bilden sich auch laufend neue Trends. Im letzten Jahr haben unter anderem Liquid Fonts an Popularität gewonnen. Charakteristisch für Liquid Fonts ist ihre Dreidimensionalität und Dynamik aufgrund der runden, fließenden Formen.
Am meisten treten diese Fonts in Chrome oder im Retro-Look in Erscheinung, aber grundsätzlich gibt es eine große Bandbreite an Möglichkeiten und wenig Grenzen wenn man mit Liquid Fonts arbeitet. Wie man sieht ist innerhalb dieses Stils immer noch viel Spielraum: egal ob futuristisch oder vintage, ob feiner oder dicker, ob bunt oder Schlicht. Natürlich ist so eine Schrift nicht überall einsetzbar aufgrund ihrer hohen Eigen-Ästhetik, aber vor allem die Fashionbranche und Musikszene (Covers, Plakate) hat sich in den letzten Monaten mehr und mehr an diesen Schriften bedient.
Die Schwierigkeit im Arbeiten mit dieser Ästhetik liegt aus sicht eines Grafikers – wie so oft – an den Ressourcen: Eine Schrift die eine so charakteristische Eigenästhetik hat, kann ein:e Schriftentwickler:in bzw. Typograf:in auch ordentlich Geld verlangen, immerhin kann eine Marke durch einen derart auffälligen Stil schnell an Wiedererkennungswert und Reichweite gewinnen. Glücklicherweise gibt es aber Möglichkeiten sich seine eigene Font zu bauen bevor wir Studierenden uns bankrott zahlen mit Schrift-Lizenzen. Liquid Fonts sind grundsätzlich nicht Fließtext geeignet, daher bedarf es meist nur ein paar wenigen Worten, wenn nicht sogar Buchstaben. Bei diesem Ausmaß lohnt sich der kleine Mehraufwand um die Zügel selbst in die Hand zu nehmen und seinen eigenen Schriftzug zu erschaffen; In Adobe Illustrator zum Beispiel kann man (vorzugsweise mit einem kleinen Sketch als Vorlage) seine Buchstaben mithilfe von Pfaden nachbauen, die Flächen der Buchstaben einfärben und unter „3D und Materialien“ das Tool „aufblasen“ verwenden. Jetzt nur noch ein Material aussuchen, dieses je nach Bedarf manipulieren, das 3D Objekt vielleicht noch ein wenig wenden und drehen und Voilà! Fertig ist das Meisterwerk.



Der Vorteil des Selbermachens liegt nicht nur in gespartem Geld, sondern vor allem daran, dass nicht nur die Farbe sondern auch die Oberfläche angepasst werden kann – ganz zu schweigen von den Buchstaben an sich, die wie normale Pfade an ein Logo o. Ä. anpassen.
Für diejenigen die sich gerne eine Liquid Font kaufen würden, haben wir drei Empfehlungen rausgesucht:
Wetris Display Font – erhältlich auf creativemarket.com


https://creativemarket.com/ThatThatCreative/6622475-Liquid-Type-Wetris-Display-Font
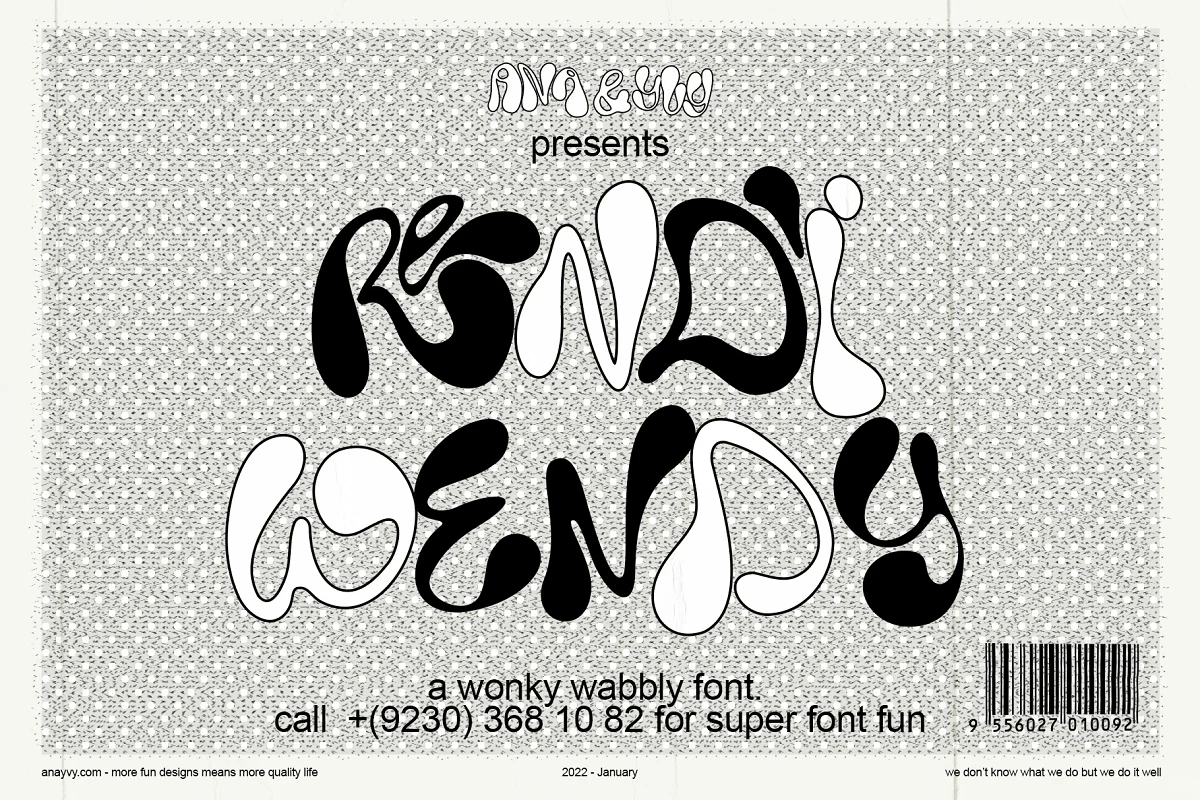
Rendy Wendy – erhältlich auf creativemarket.com


https://creativemarket.com/ana.yvy/6862639-Rendi-Wendy-a-chunky-trippy-font
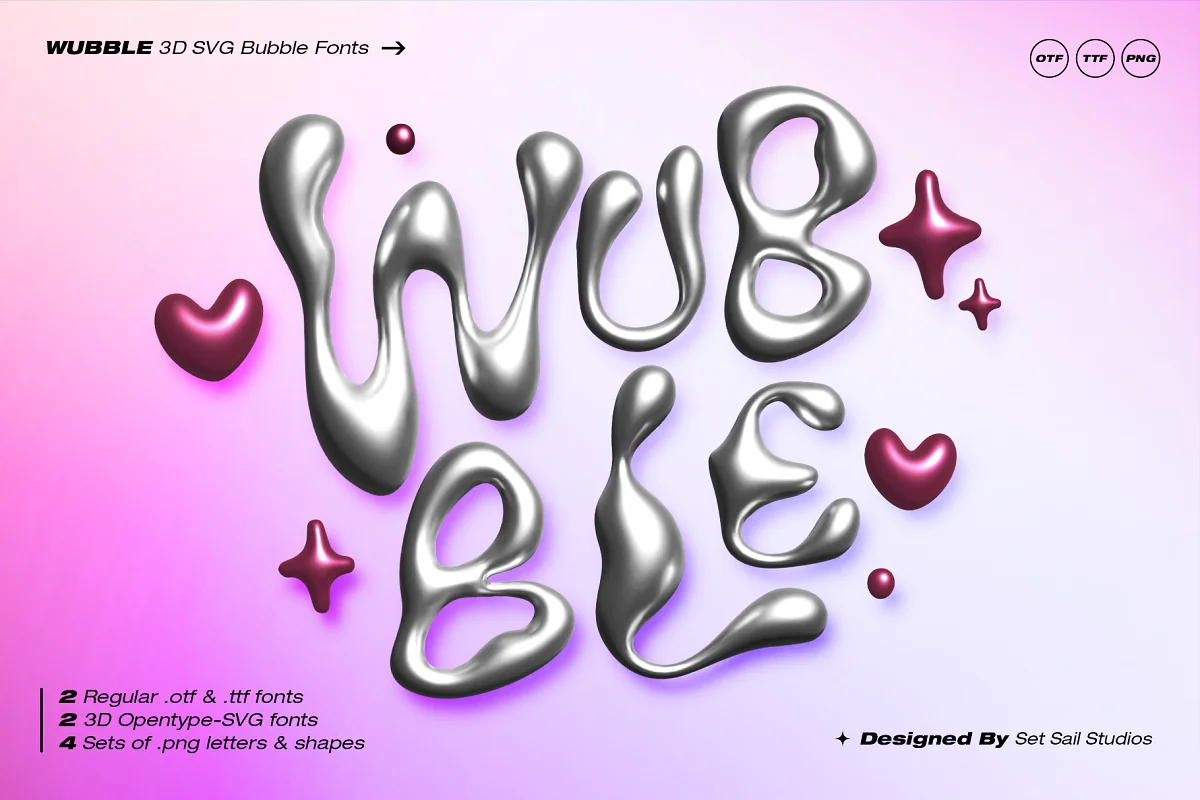
Wubble SVG Font & Letterset – erhältlich auf creativemarket.com


https://creativemarket.com/SamParrett/11022092-Wubble-SVG-Font-Letterset?u=Graphic_Pie
Bis jetzt gab es bei uns in der Meisterklasse noch kein Projekt, in dem Liquid Fonts zum Einsatz gekommen sind, aber unser Jahr ist noch lange nicht beendet und wir sind gespannt, was die Zukunft für uns hält.
credits:
https://99designs.de/blog/news-trends/schrift-trends/
https://www.shutterstock.com/de/blog/schriftarten-angesagtesten-typographie-trends
https://creativemarket.com/ThatThatCreative/6622475-Liquid-Type-Wetris-Display-Font
https://creativemarket.com/ana.yvy/6862639-Rendi-Wendy-a-chunky-trippy-font
https://creativemarket.com/SamParrett/11022092-Wubble-SVG-Font-Letterset?u=Graphic_Pie
Bilder: May Emilia
Autor: May Emilia